Javascript Open Street Maps – If you are looking for a simple-enough example to get into both subjects with a real-world application, [geomatics]’ flight tracker uses cartopy to create a map using Open Street Map data . So, it appears easy to get street view on Google Maps to have a better sense of your destination and its surrounding area. Open Google Maps on your computer and look or search for a place. .
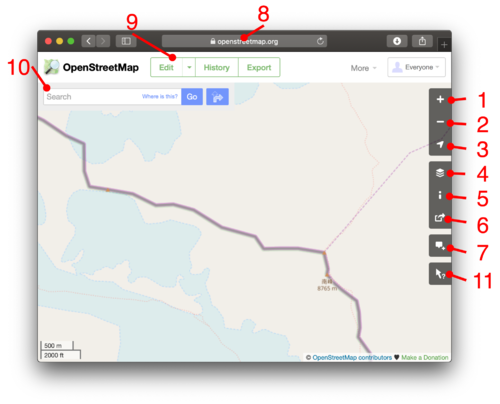
Javascript Open Street Maps
Source : wiki.openstreetmap.org
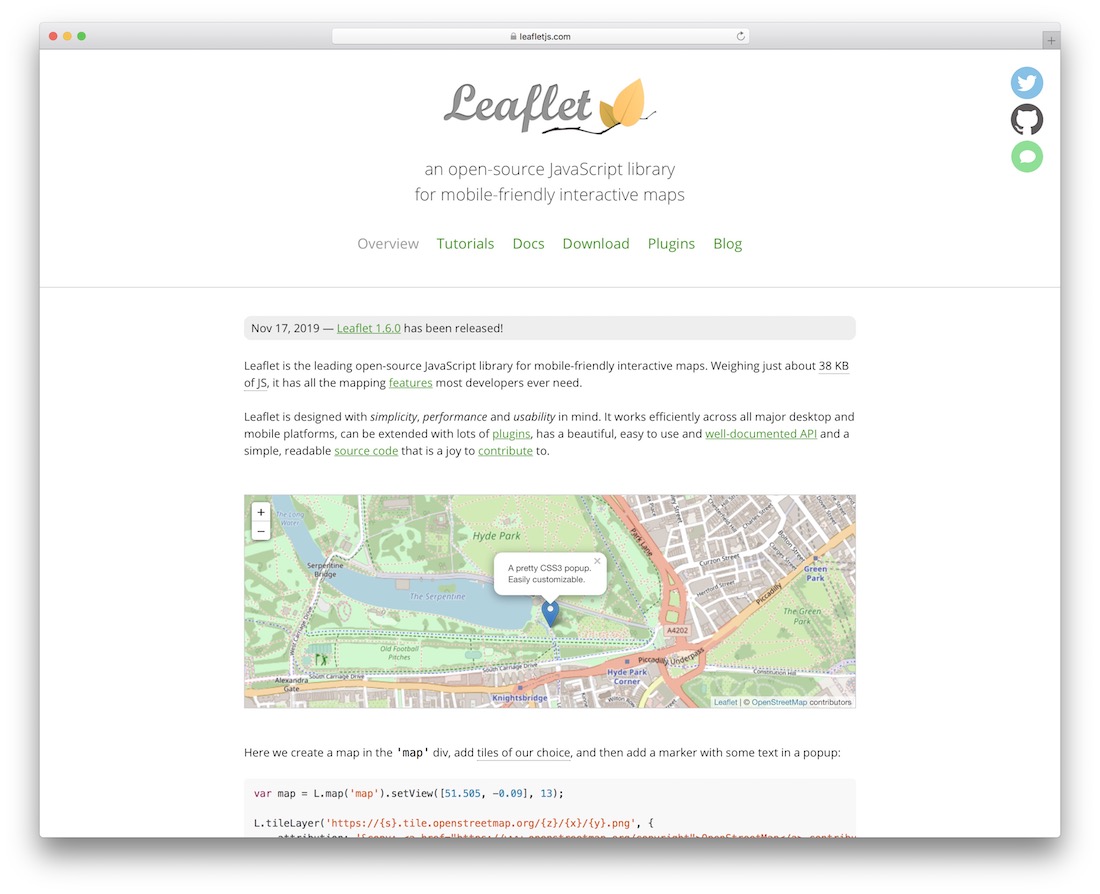
Leaflet a JavaScript library for interactive maps
Source : leafletjs.com
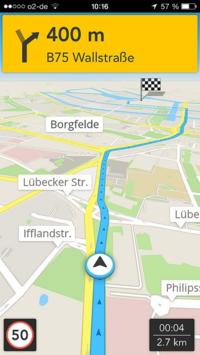
Routing OpenStreetMap Wiki
Source : wiki.openstreetmap.org
Tutorials Leaflet a JavaScript library for interactive maps
Source : leafletjs.com
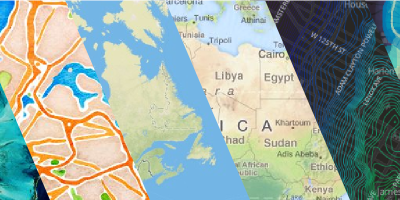
Rendering OpenStreetMap Wiki
Source : wiki.openstreetmap.org
Top 8 JavaScript Libraries for Creating Dynamic Maps Colorlib
Source : colorlib.com
Openlayers Track example OpenStreetMap Wiki
Source : wiki.openstreetmap.org
JavaScript Tutorials, Lessons, Scripts, Projects, Demos
Source : www.codexworld.com
openstreetmap · GitHub Topics · GitHub
Source : github.com
JA Open Street Map Plugin | JoomlArt
Source : www.joomlart.com
Javascript Open Street Maps Browsing OpenStreetMap Wiki: Narrative directions to the Grant Street (Visitor) Parking Garage near the Purdue Memorial Union are included below. You may also find Purdue’s campus map helpful for navigating campus. Check the City . 2. Use the slider to zoom in over the location you want to see with Street View. Alternately, double-click a location on the map to focus in accurately. Zoom in enough to see the specific street .