Open Street Maps React – If you are looking for a simple-enough example to get into both subjects with a real-world application, [geomatics]’ flight tracker uses cartopy to create a map using Open Street Map data . For Google Maps, I want a URL that launches the app in directions mode, with driving directions, satellite view, and standard mode (not Google Street View this URL to a Contacts card. To do so, .
Open Street Maps React
Source : www.igismap.com
OpenStreetMap integration in React Native Stack Overflow
Source : stackoverflow.com
How to create OSM based Map with React | Geoapify
Source : www.geoapify.com
openstreetmap React Native Maps UrlTile Stack Overflow
Source : stackoverflow.com
How to integrate OpenStreetMap into React Apps – TecForFun
Source : www.tecforfun.com
android Blank map when using open street maps Stack Overflow
Source : stackoverflow.com
GitHub RuckyZucky/react native open street map: react native
Source : github.com
Using openstreetmap tiles but still getting google labels and logo
Source : github.com
GitHub enieber/react native open street map: open street map to
Source : github.com
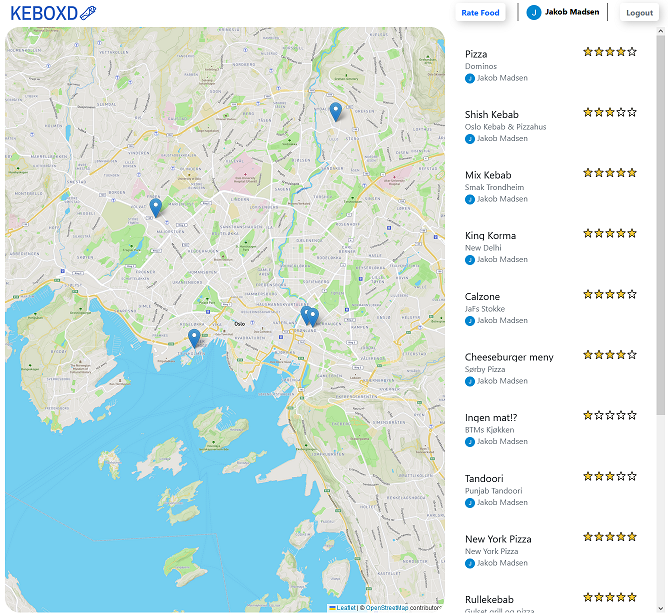
React Leaflet 101: Bringing Interactive Maps to Your React
Source : medium.com
Open Street Maps React Switching between Google Maps and OpenStreetMap in React Native : So, it appears easy to get street view on Google Maps to have a better sense of your destination and its surrounding area. Open Google Maps on your computer and look or search for a place. . In iOS 17, Apple has added the ability to download Maps for use offline, providing access to turn-by-turn directions and information for a chosen area even if you do not have a cellular or Wi-Fi .